Balanceando segurança e experiência do usuário
Oi, eu sou o Jean e antes de começar esse primeiro post do blog eu me sinto no dever de fazer uma breve apresentaçao.
Bom, eu sou graduando de Sistemas de Informação na UFG e trabalho no LabTIME/UFG e na Monodois Comunicação, além de ter vários projetos pessoais que, assim como muitos dos projetos por aí, estão demoram a sair do papel.
E a ideia de criar um blog partiu de uma conversa minha com o Márcio Sena, que também trabalha comigo no LabTIME/UFG e irá se apresentar por aqui futuramente, e a idéia basicamente é compartilhar nosso conhecimento e nos ajudar a buscar mais conhecimento.
A partir daí eu convidei mais dois colaboradores, o Diogo César e o Clóves Cardoso, que se também se apresentarão futuramente, e a partir daí decidimos auxiliar a disseminar as tecnologias frontend e um pouco de UX para a comunidade.
E é isso, espero que gostem.
Ajudando a atrapalhar o usuário
Eu não sou o único a sofrer quando digito uma senha e o único feedback recebido são um monte de bolinhas. Muitos usuários sofrem do mesmo mal e é normal, afinal nem sempre temos a certeza de termos digitado a senha corretamente. E o problema tende a piorar nos famosos "Digite sua senha novamente".
De modo geral o ato de mascarar as senhas é uma convenção de segurança definida anos atrás e que foi criada para evitar que "bisbilhoteiros" roubassem as senhas dos usuários mais descuidados. E embora seja uma boa prática de segurança pode comprometer a experiência do usuário, principalmente nos dispositivos móveis, onde a digitação é comprometida pela falta de espaço entre os caracteres do teclado.
Quando mascaramos as senhas nós criamos, basicamente, dois problemas:
Os usuários cometem mais erros, pois eles não conseguem ver o que estão digitando e, por isso, se tornam menos confiantes. Tornando-se mais propensos a desistirem da ação.
A incerteza que o usuário sente com relação ao que foi digitado faz com que o usuário busque formas alternativas de "burlar" o sistema, como empregar senhas excessivamente simples e/ou copiar senhas de arquivos em seus computadores. Ambas as condutas levam a uma perda real de segurança.
No entanto, deixar as senhas sem máscaras podem oferecer um risco real aos usuários, pois sempre há a possibilidade deles estarem sendo espionados por um "bisbilhoteiro". Principalmente nos formulários de login, pois essa é uma ação que se repete várias vezes, ao contrário dos formulários de cadastro. No caso dos formulários de cadastro mascarar as senhas podem criar mais problemas ao usuário do que realmente valem a pena. A segurança proporcionada pelas máscaras nesse caso muitas vezes é inútil, já que normalmente as pessoas não se cadastram em sites com outras pessoas bisbilhotando.
Solução
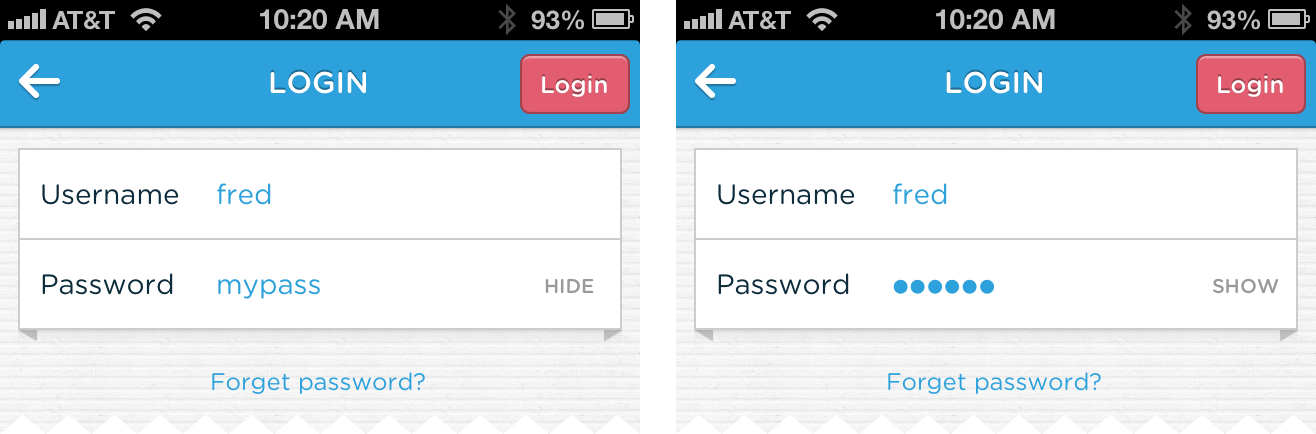
Uma solução plausível é o desmascaramento de senhas que pode ser realizado quando o campo do formulário estiver em foco ou quando um checkbox estiver marcado por exemplo. Isso fica a critério do desenvolvedor.
Cases
Recentemente o Windows 8 foi lançado e junto com ele o Internet Explorer 10 e ambos possuem um recurso de desmascaramento de senhas quando se mantém pressionado um signo (botão), como podem ver abaixo.

Alguns aplicativos para dispositivos móveis já implementaram o mesmo recurso. É o caso do Polar e do LinkedIn como se pode ver nas imagens abaixo.

Extra: hideShowPassword Plugin
O pessoal do Cloud Four concorda comigo e como não conseguiram encontrar nenhum plugin javascript que realizasse o desmascaramento de forma otimizada para dispositivos touchscreen então eles criaram um.
O hideShowPassword necessita do jQuery ou do Zepto.js e funciona de forma muito fácil e tudo o que você precisa fazer é alterar a visibilidade do campo de senha através dos métodos:
$('#password').showPassword(); // Exibir
$('#password').hidePassword(); // Esconder
$('#password').togglePassword(); // Alternar
Conclusão
Seguir as convenções de design é geralmente o aconselhável, mas quando essas convenções começam a dificultar a vida dos usuários então elas precisam ser repensadas. A segurança deve ser equilibrada com a experiência do usuário. E ao meu ver mascarar as senhas é uma convenção errada e eu sou a favor de desmascarar as senhas temporariamente a fim de otimizar a experiência do usuário, tendo em vista que isso não prejudica consideravelmente a segurança.
Referências
Stop Password Masking
Better Password Masking For Sign-Up Forms
Hide/Show Passwords: The Missing Plugin

